Hi,안녕하세요,我是Charlie!
在Day03當中,我們完成了登入、註冊跟訂單頁面,而今天,我們要把訂單詳情、商品詳情跟個人資料做完。
================================◉‿◉=================================
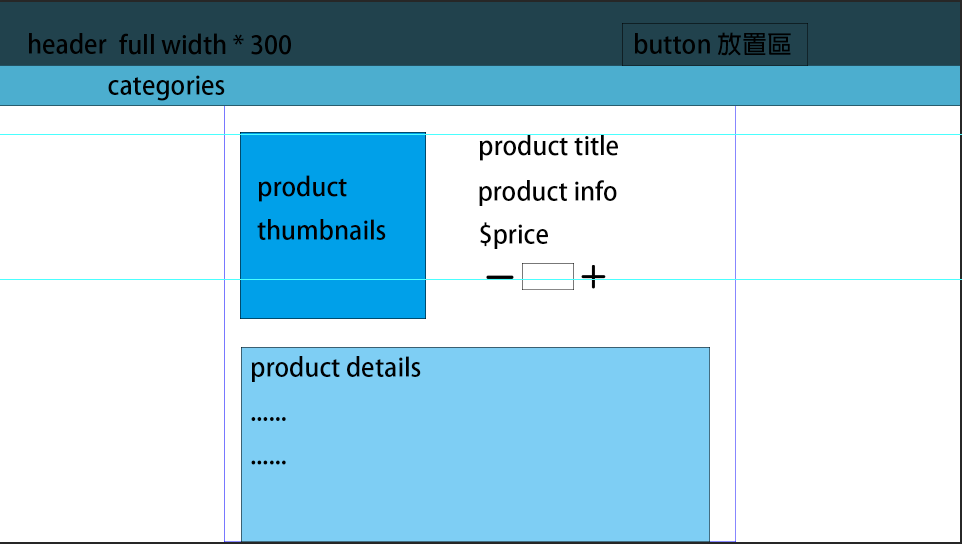
首先是商品詳情的部分,商品詳情主要會分成商品縮圖、商品名稱、價格、數量調整、加入購物車、商品詳細描述。所以我們可以將商品詳情分成以下圖片:
而這邊的路徑要做特別的設置,因為需要把商品id帶到商品詳情頁面,所以會使用vue router的dynamic route matching:
{
path: "/productDetail/:pid",
name: "productDetailPage",
component: productDetail,
meta:{
title: '商品詳情'
}
}
:pid是動態傳入,所以可以使用$route.params.pid來獲取,可以試試看從productDetail獲取商品id,獲取的時候記得加上this:
mounted(){
console.log(this.$route.params.pid)
}

接著是商品詳情區,先規劃一個b-container為商品詳情,然後運用b-row跟b-col,切出上方的區域:
<b-row align-h="center">
<b-col cols="2">
<img src="https://i.imgur.com/8C0cKLC.png" alt="">
</b-col>
<b-col cols="5">
<b-row>
<h2>3C - 藍芽耳機</h2>
</b-row>
<br>
<b-row align-h="right">
<div>
<ul>
<li><span>通話必備</span></li>
<li><span>就。很。無線</span></li>
<li><span>30小時續航</span></li>
</ul>
</div>
</b-row>
<br>
<b-row>
<h3>特價 $ 299</h3>
</b-row>
<br>
<b-row>
<b-col cols="3">
<b-form-spinbutton v-model="amount" min="1" max="100"></b-form-spinbutton>
</b-col>
</b-row>
<br>
<b-row>
<b-col cols="3">
<b-button variant="info">加入購物車</b-button>
</b-col>
</b-row>
</b-col>
</b-row>
裡面有一個b-form-spinbutton,這個是bootstrap-vue裡面的component,可以設定step、Max、min value等。
b-form-spinbutton的語法如下:
<b-form-spinbutton
v-model="value"
min="0"
max="10"
step="0.25"
>
</b-form-spinbutton>
商品詳情的部分也可使用b-row完成,最終完成如下:
再來是訂單詳情的部分,訂單詳情的話一樣可以用b-row跟b-cols完成:
<b-row align-h="center">
<b-col cols="5">
<span>訂單編號:</span>
<b-form-input readonly v-model="orderno"></b-form-input>
</b-col>
<b-col cols="5">
<span>總金額:</span>
<b-form-input readonly v-model="orderPrice"></b-form-input>
</b-col>
</b-row>
<b-row align-h="center">
<b-col cols="8">
<span>收貨地址:</span>
<b-form-input readonly v-model="orderAddress"></b-form-input>
</b-col>
<b-col cols="2">
<span>狀態:</span>
<b-form-input readonly v-model="orderStatus"></b-form-input>
</b-col>
</b-row>
<b-row align-h="center">
<b-col cols="5">
<span>聯絡電話:</span>
<b-form-input readonly v-model="phone"></b-form-input>
</b-col>
</b-row>
這裡的input設為readonly,訂單資訊不可更改。
下面的商品部分,可以使用b-table:
<b-table striped hover :items="products" :fields="fields"></b-table>
並在data中建立相對應的資料:
data(){
return {
orderno: "0a000c",
orderPrice: "$4,491",
orderAddress: "新北市蘆洲區民族路448號",
orderStatus: "未出貨",
phone: "0977777777",
isLogin: false,
products:[
{
name: "耳機",
price: 399,
amount: 3,
subtotal: 1197
},
{
name: "鍵盤",
price: 499,
amount: 3,
subtotal: 1497
},
{
name: "滑鼠",
price: 599,
amount: 3,
subtotal: 1797
},
],
fields:[{key:'name',label:'商品名稱'},{key:'price',label:'價格'},{key:'amount',label:'數量'},{key:'subtotal',label:"小計"}]
}
}
最終成果如下:
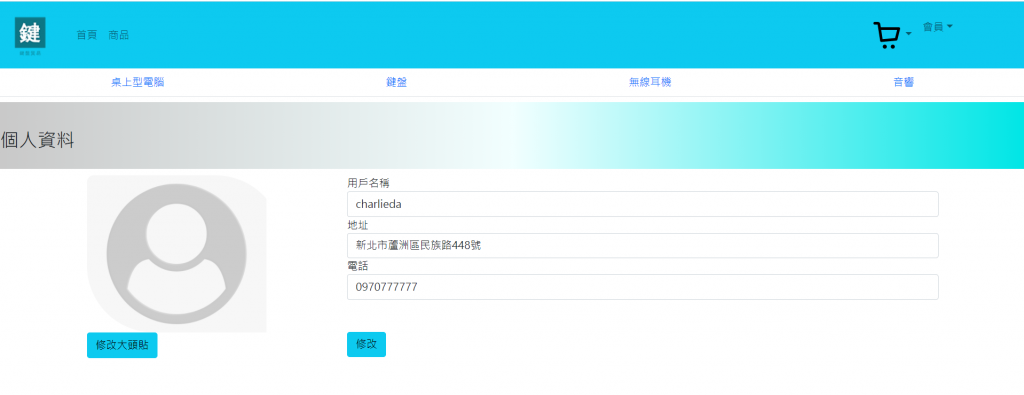
再來是修改資料的部分,一樣是使用b-col跟b-row來做個人頁面。
最終成果如下:
================================◉‿◉=================================
Day04結束了!在今天完成了商品詳情、訂單詳情跟個人資料,在明天要開始Django架構規劃、資料庫規劃、商品資料準備。See ya next day!
